เลือกสีไม่เก่ง เชิญทางนี้!!

ขั้นตอนหนึ่งในงานออกแบบต่างๆ ที่หลายคนปฎิเสธไม่ได้ว่ามีความยุ่งยากและใช้เวลานานมากๆ คือ “การเลือกใช้สี ” สำหรับนักออกแบบมือใหม่หรือคนที่กำลังจะลองรับงานฟรีแลนซ์ในสายงานออกแบบ วันนี้แอดจึงอยากนำเสนอข้อมูลเกี่ยวกับหลักการเลือกใช้สีที่นักออกแบบควรจะรู้ในเบื้องต้นมาสรุปให้ฟังแบบง่ายๆ เพื่อที่จะได้เข้าใจเรื่องของ “สี” และนำไปปรับใช้งานในออกแบบได้อย่างเข้าใจมากยิ่งขึ้นกันค่ะ
หากเพื่อนๆคนไหนไม่ชอบอ่านบทความยาวๆ แอดมีแบบเป็นเวอร์ชั่นของ Podcast ด้วยนะคะ
สามารถกดไปฟังกันได้ที่
รู้จักเครื่องมือที่สำคัญกันก่อน

ภาพจาก shutterstock.com
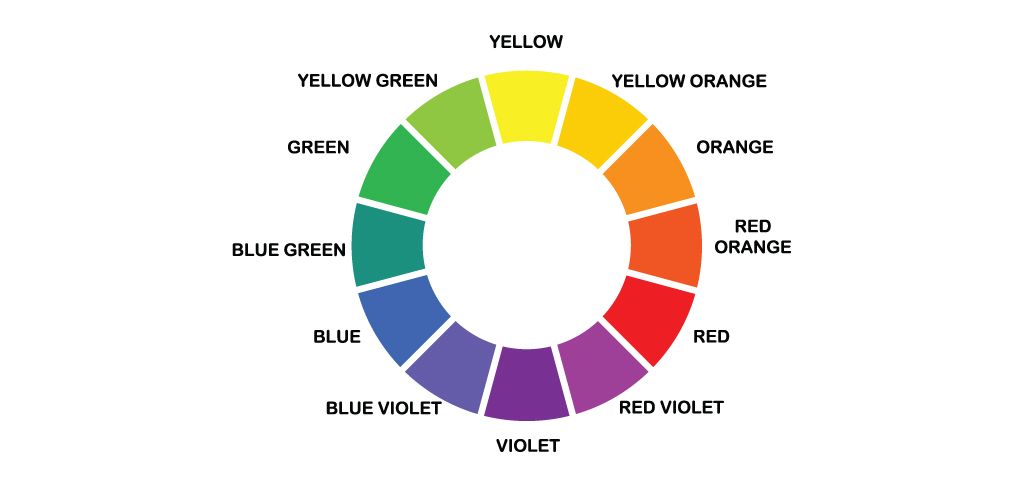
หากจะพูดถึงการเลือกใช้สีสิ่งหนึ่งที่จะไม่พูดถึงไม่ได้เลยก็คือ วงล้อสี (color wheel) ซึ่งคือภาพวงกลมที่รวมเฉดสีต่างๆที่แสดงให้เห็นว่าแต่ละสีมีความเกี่ยวข้องกันอย่างไร สร้างโดย Isacc Newton ในปี 1666 จริงๆแล้วสีข้างในวงกลมมีที่มาจากการผสมแม่สี 3 สี จะเป็น RYB คือ สีแดง,สีหลือง,สีน้ำเงิน (หรือ RGB ก็ได้ ขึ้นอยู่กับสื่อที่จะใช้สีเป็นแบบไหน) โดยจะวางสีทั้งสามไว้ที่มุมของสามเหลี่ยมด้านเท่า และตั้งชื่อ สีขั้นที่ 1 เหล่านี้ว่าเป็น Primary Colors

ภาพ Primary Colors จาก shutterstock.com
จากนั้นให้เอาสีที่ได้มาผสมกันจะได้สีออกมาเพิ่มขึ้นอีก 3 สี (คือ เหลือง+แดง = ส้ม, เหลือง + น้ำเงิน =เขียว, แดง + น้่ำเงิน = ม่วง) แล้วจึงเรียก สีขั้นที่ 2 นี้ว่า Secondary Colors

ภาพ Secondary Colors จาก shutterstock.com
จากนั้นผสมสีทั้งหมดเข้าด้วยกันอีกรอบจะได้เพิ่มอีก 6 สี เรียก สีขั้นที่ 3 นี้ว่า Tertiary Colors ซึ่งทั้งหมดในวงกลมจะได้ 12 เฉดสี (hues) รวมกัน

ภาพ Tertiary Colors จาก shutterstock.com
ทั้งหมดนี้ต้องผสมสีในปริมาณที่เท่ากัน จึงจะได้ 3 ชั้นสีที่ถูกต้องในวงล้อ แต่การนำไปใช้จริงก็อาจเลือกจุดที่อยู่ในระดับที่ผสมมากหรือน้อยก็ได้ตามต้องการเพื่อที่จะได้สีที่อยากได้แต่วงล้อจะทำให้เรารู้ว่าสีที่ได้มานั้นเกิดจากสีอะไรผสมกันในอัตราส่วนเท่าไรนั่นเอง นักออกแบบได้นำวงล้อสีไปใช้ในการเลือกสีที่เข้ากันเพื่อสร้างเป็นชุดสีสำหรับงานที่กำลังทำอยู่หรือแม้กระทั่งเครื่องพิมพ์สีที่ใช้ก็นำทฤษฎีวงล้อนี้ไปคิดอัตราการผสมสีเรื่องพิมพ์ภาพให้เราได้อย่างเที่ยงตรงนั่นเอง
ก่อนจะไปต่อ มีศัพท์ทางเทคนิคที่ต้องเข้าใจเล็กน้อย
เนื่องจากมีการนำคำเหล่านี้ไปใช้ในหลายรูปแบบทำให้เข้าใจผิดได้ง่าย จึงขออธิบายคำศัพท์ที่ควรทำความเข้าใจกันซักหน่อย

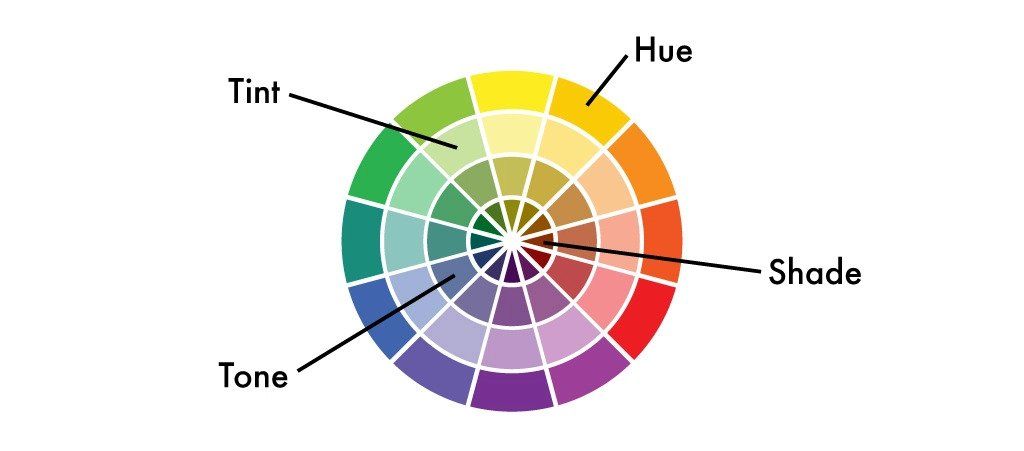
ภาพจาก shutterstock.com
-
Hue คือ เฉดสี เช่น เฉดสีแดงใน Primary Color ของวงล้อสี
-
Tints คือ การเพิ่มความสว่างขึ้นไป หรือเติมสีขาวลงไปใน Hue
-
Shades คือ การเพิ่มความมืดลงไป หรือเติมสีดำลงไปใน Hue
-
Tones คือ การเพิ่มความคล้ำเข้าไป หรือเพิ่มสีเทา (เกิดจากสีดำและขาวผสมในสัดส่วนเท่าๆกัน) ลงไปใน Hue ทำให้ความอิ่มตัวเพิ่มหรือลดลง
ซึ่งใน Hue เดียวกันเราสามารถปรับค่า Tone Tint หรือ Shades ได้ เพื่อที่จะให้ได้สีตามความต้องการโดยถือว่าเป็น Hue เดียวกันอยู่ แต่จะมีความสว่างหรือความอิ่มตัวมากน้อยเท่านั้นเอง
Color Harmonies และ Color Schemes
การใช้สีจากวงล้อสีนั้นสามารถสร้างเฉดสี หรือการผสมผสานชุดสีใหม่ๆเพื่อนำไปในในงานออกแบบได้หลากหลายแต่การที่จะต้องมานั่งลองนั่งเลือกสีทีละสีมาจับคู่กันเพื่อจะดูว่าสีที่เลือกนั้นเข้ากันได้ดี และเหมาะกับงานออกแบบของเรารึเปล่านั้นย่อมต้องใช้เวลานาน หรืออาจจะกล่าวได้ว่าต้องเสียเวลาไปกว่าครึ่งค่อนวัน จริงๆแล้วในการเลือกสีจากวงล้อนั้นมีทฤษฎีที่เกี่ยวข้องอยู่ ที่เรียกกันว่า Color Harmonies ซึ่งเป็นทฤษฎีที่คำนึงถึงเรื่องของการเข้ากันของสี (Harmony) หรือความเปรียบต่างกันของสี (Contrast) จนแบ่งออกเป็น 6 แบบ ที่เรียกว่า Color Schemes ได้ดังนี้
1. Monochromatic Color Scheme

ภาพจาก shutterstock.com
การใช้เฉดสีเดียว หมายถึงการที่เราจะตั้งสีหลักที่จะใช้เพียงแค่สีเดียว และเพิ่มหรือลดความสว่างโดยการใส่สีขาว,เทาและดำลงไปให้เป็นความสว่างหรือความอิ่มตัวที่แตกต่างเพื่อเพิ่มเฉดสีจากสีหลักสำหรับเลือกใช้งานได้มากขึ้น การเลือกใช้เฉดสีเดียวจะมีความเรียบง่ายและรู้สึกสบายตาเวลามองการที่เราจะใช้สีหลักหลายๆคู่สีบางครั้งอาจทำให้เกิดความสับสนหรือแสบตาทำให้ไม่สามารถโฟกัสสาระที่ต้องการจะสื่อได้ชัดเจน แต่การใช้เพียงแค่เฉดสีเดียวบางครั้งก็อาจจะไม่เพียงพอ เพื่อนๆอาจจะลองมองหาคู่สีตรงข้ามซัก 1-2 สีมาใช้ควบคู่ด้วยจะทำให้งานออกแบบดูง่ายขึ้นและที่สำคัญไม่ทำให้งานของเราดูแบนเกินไปอีกด้วยค่ะ

ภาพจาก shutterstock.com
การใช้เฉดสีเดียวนี้ยังได้รับความนิยมมากขึ้นเรื่อยๆ เนื่องจากเป็นความเรียบง่ายตามสไตล์ minimal ที่ถูกนำไปใช้ในงานออกแบบภายใน ออกแบบงานดีไซน์ การออกแบบบรรจุภัณฑ์ และรวมไปถึงใช้ในการออกแบบเว็บไซต์ นอกจากนี้การใช้เฉดสีเดียวยังสามารถใช้กับการทำโพสต์ประกาศข้อมูลที่สำคัญต่างๆบนเว็บไซต์หรือโฆษณาได้อีกด้วย

ภาพจาก shutterstock.com
สิ่งที่สำคัญการใช้เฉดสีเดียวในการออกแบบต่างๆนี้คือการที่จะต้องคำนึงถึงจิตวิทยาพื้นฐานของสี ความรู้สึกและอารมณ์ของเฉดสีว่าสามารถใช้สื่อถึงแบรนด์ หรือผลิตภัณฑ์อย่างไร และอย่างที่แอดแนะนำคือควรเลือกใช้สีอื่นๆซัก 1-2 สี มาใช้งานด้วยเพื่อแยกองค์ประกอบออกมาให้เด่นชัด และผู้ใช้งานก็จะสามารถสังเกตุเห็นได้ง่ายขึ้นอีกด้วยค่ะ

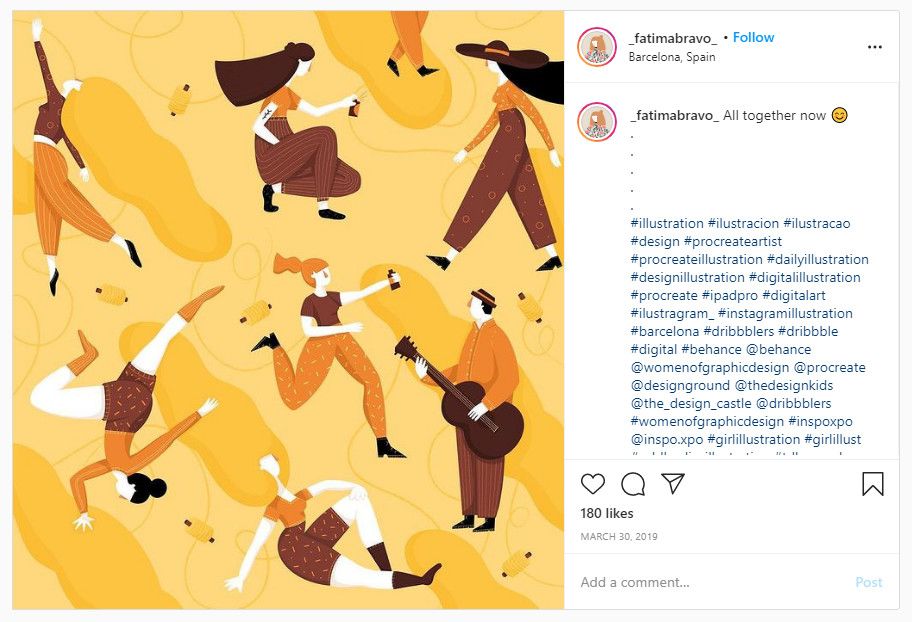
ภาพจาก https://www.instagram.com/p/Bvox_D2l1cS/
2.Analogous Color Scheme

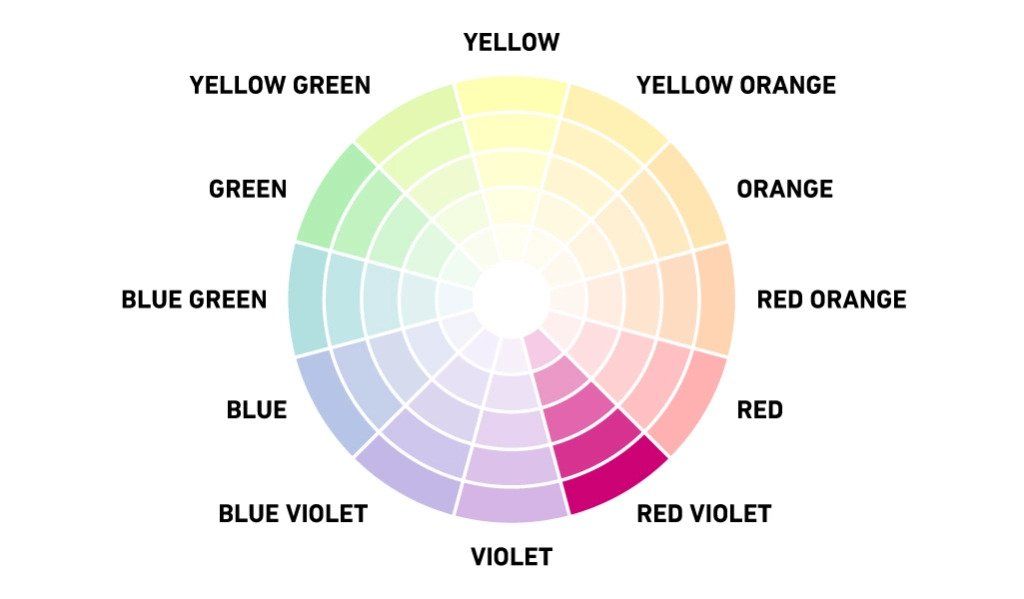
ภาพจาก shutterstock.com
การใช้เฉดสีใกล้เคียงกัน คือการใช้สี 3 สีที่อยู่ติดกันในวงล้อสี โดยเราจะตั้งสีหลักก่อน 1 สีจากนั้นนับไปอีก 2 สีข้างเคียงในวงล้อสีโดยคำว่าเฉดสีใกล้เคียงกันนั้นสีที่เลือกอีก 2 เฉดสีนั้นจะต้องมีความกลมกลืนและเข้ากันได้ดีการใช้เฉดสีใกล้เคียงกันนี้จะทำให้งานมีความหลากลายมากกว่าทำให้สามารถแยกความแตกต่างขององค์ประกอบต่างๆได้ดีกว่าการใช้สีเพียงเฉดสีเดียว

ภาพจาก https://www.instagram.com/p/Bwq1rFWjm83/
 ภาพจาก shutterstock.com
ภาพจาก shutterstock.com
การใช้เฉดสีใกล้เคียงกันสำหรับการออกแบบเว็บไซต์นั้นจะต้องเลือกสีหลักเพียงสีใดสีหนึ่งก่อนเพื่อให้สีหลักนั้นมีความโดดเด่นและสื่ออารมณ์ของเว็บไซต์เพราะจะมีพื้นที่มากที่สุดในเว็บ จากนั้นเลือกสีรองเป็นสีที่ 2 เพื่อใช้สำหรับแยกความแตกต่างขององค์ประกอบบางอย่างบนหน้าเว็บหรือใช้สำหรับแบบอักษร ส่วนสีสุดท้ายสีที่ 3 นั้นใช้เพื่อข้อความหรือจุดที่ต้องการเน้นเท่านั้น

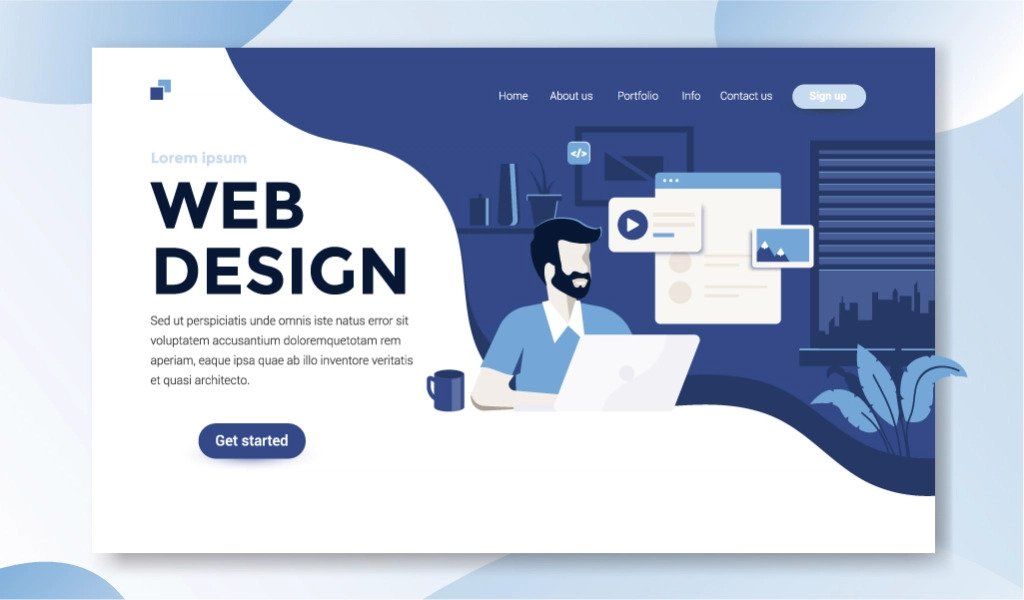
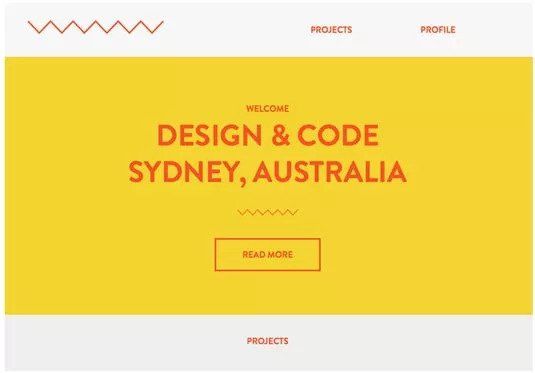
ภาพจาก http://doabackflip.com
จากภาพตัวอย่างเว็บไซต์ข้างต้นใช้สีหลักในการออกแบบที่เด่นชัดคือสีเหลืองเข้มซึ่งเป็นเฉดสีที่มีพลังและความเป็นมิตร ส่วนสีรองเป็นสีแดงส้มทำให้ผู้ใช้งานสามารถอ่านข้อความต่างๆของเว็บไซต์ได้ง่าย
3.Complementary Color Scheme

ภาพจาก shutterstock.com
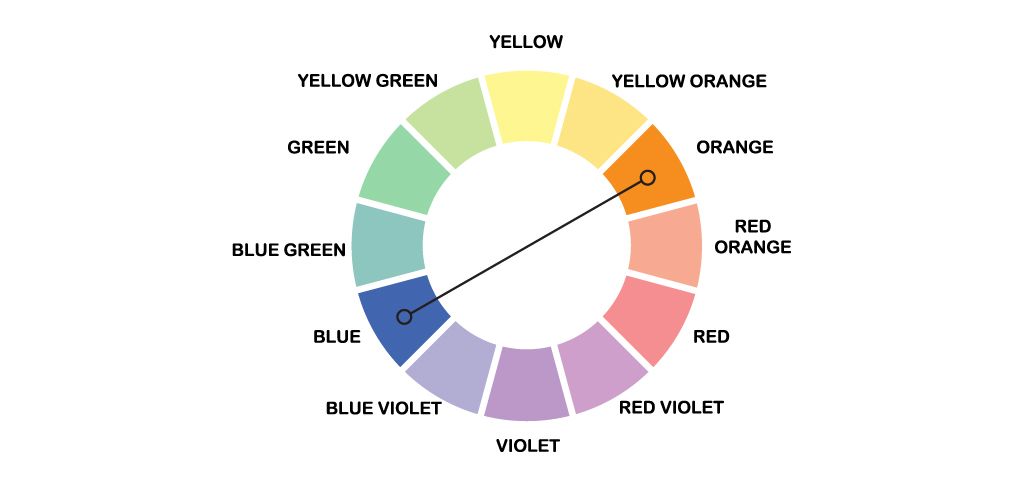
การใช้เฉดสีคู่ตรงข้าม คือการจับคู่สีที่อยู่ตำแหน่งตรงข้ามกันของสีในวงล้อสีซึ่งโดยปกติแล้วการจับคู่สีแบบนี้จะเป็นเฉดสีในกลุ่มสีขั้นที่ 1 และเฉดสีในสีขั้นที่ 2 อาธิเช่น สีน้ำเงินกับสีส้ม, สีแดงกับสีเขียว และสีเหลืองกับสีม่วง เป็นต้น

ภาพจาก shutterstock.com
การจัดเฉดสีแบบนี้มักจะได้คู่สีที่มี Contrast (ความเปรียบต่าง) ค่อนข้างสูงยิ่งการเลือกใช้สีที่มีความสดสูงมาจับเฉดสีร่วมกันจะยิ่งทำให้ผู้ใช้งานนั้นไม่สบายตาดังนั้นหากต้องการใช้วิธีจัดคู่สีแบบนี้ควรจะต้องใช้การเพิ่มหรือลดความสว่างโดยการใส่สีขาว,ดำ หรือสีเทาสำหรับความอิ่มตัวเพื่อลดความสดของสีนั้นๆลง

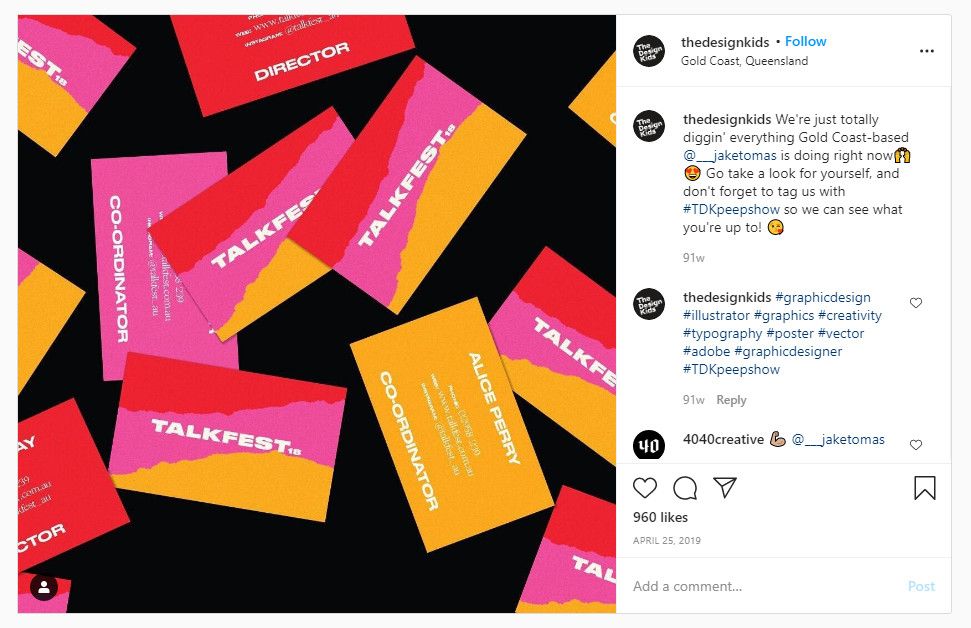
ภาพจาก https://www.instagram.com/p/BU8wsjXA_Wo/
ดังเช่นภาพตัวอย่างด้านบนการออกแบบของแบรนด์ Rico Rico ที่ใช้คู่สีน้ำเงินและส้มที่ปรับความสดของสีแล้วนำมาใช้ในงานออกแบบทำให้ดูสบายตามากขึ้นนั่นเองค่ะ การจับชุดสีแบบนี้หากมีการปรับลดความสดของสีคู่ตรงข้ามได้อย่างลงตัวจะทำให้งานดีไซน์ของเรามีความน่าสนใจและดูสะดุดตามากๆ ใครที่ยังไม่เคยลองจับชุดสีแบบนี้ในงานดีไซน์ต่างๆการค่อยๆลองผิดลองถูกไปเรื่อยๆก็จะช่วยให้เราสามารถเรียนรู้และพัฒนาเกี่ยวกับเรื่องการใช้สีได้มากขึ้นค่ะ
4.Triadic Color Scheme

ภาพจาก shutterstock.com
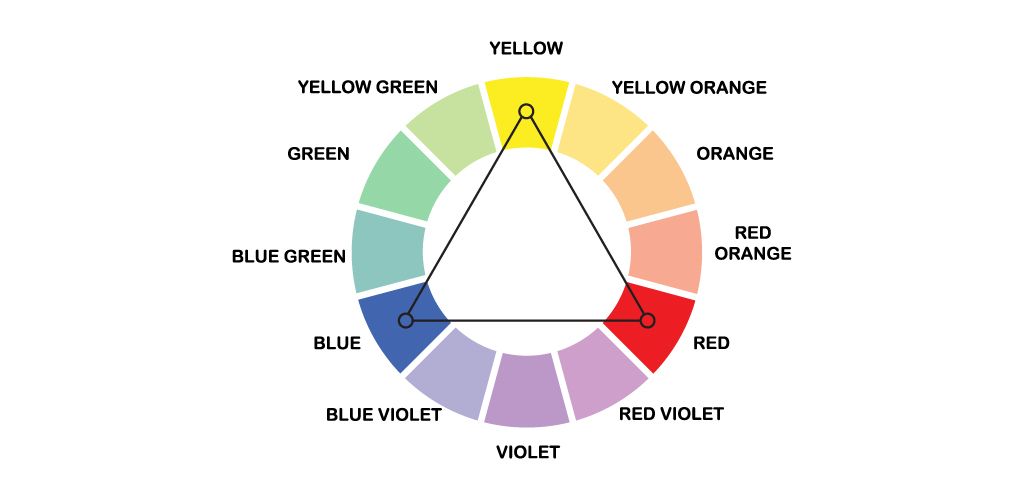
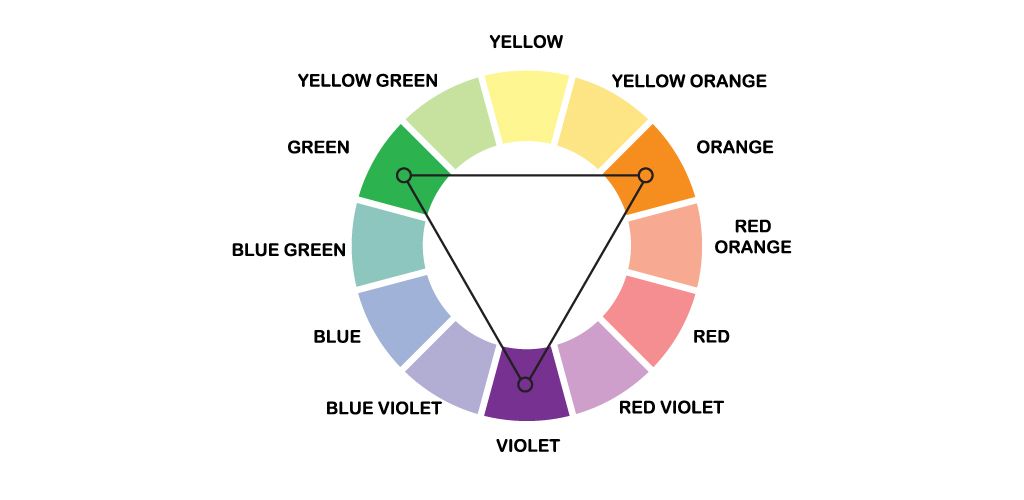
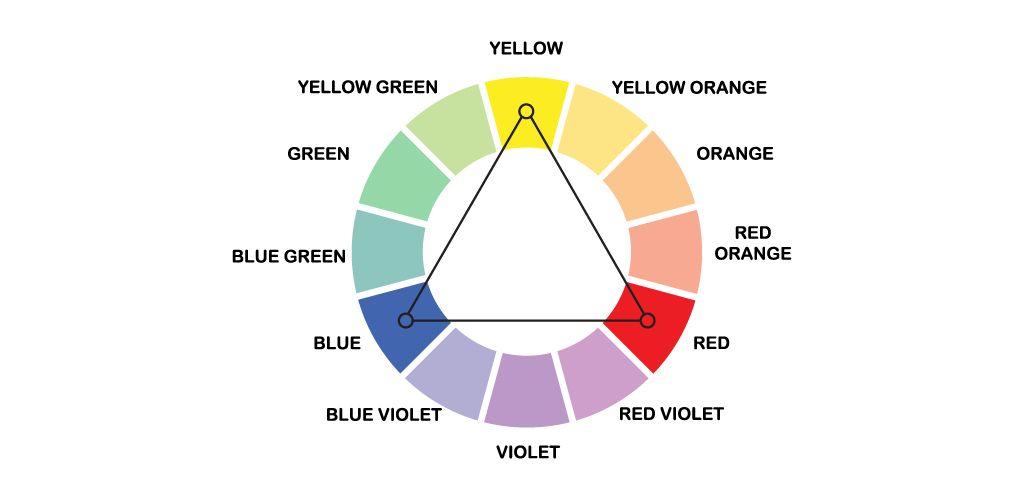
การเลือกใช้สีแบบสมดุลย์ คือการเลือกใช้สีในรูปแบบสามเหลี่ยมในวงล้อสี โดยสีทั้ง 3 สีจะอยู่ห่างในระยะที่เท่าๆกันการใช้เฉดสีนี้สามารถจับคู่สีได้ทุกสีในวงล้อ(แต่จะต้องเป็นการจับคู่ในสมดุลย์ของรูปสามเหลี่ยมด้านเท่า) อาธิเช่น สีแดง,สีเหลือง และสีน้ำเงิน หรือ สีม่วง,สีเขียว และสีส้ม เป็นต้น

ภาพจาก shutterstock.com
การจัดชุดสีแบบ Triadic ส่วนใหญ่จะได้ชุดสีที่มีสีสันที่สดใสอาจทำให้ยากต่อการปรับบาลานซ์ความสมดุลย์ของสีในการใช้งาน ทางแก้ไขคือควรกำหนดสีใดสีหนึ่งเป็นสีหลักส่วนสีอื่นๆที่เหลือใช้เป็นสีเฉพาะจุดๆไป เพราะหากเราใช้สีทั้ง 3 ในสัดส่วนที่เท่ากันจะทำให้สีทั้ง 3 ที่มีความโดดเด่นแย่งสายตากันเป็นจุดสนใจ

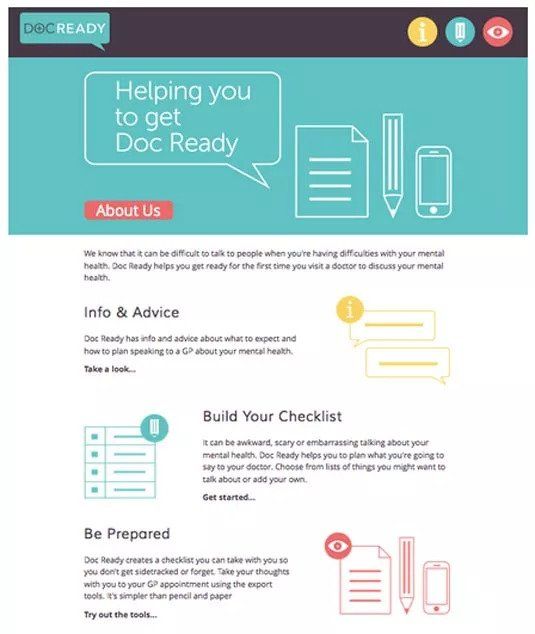
ภาพจาก DocReady
5. Split-complementary color scheme

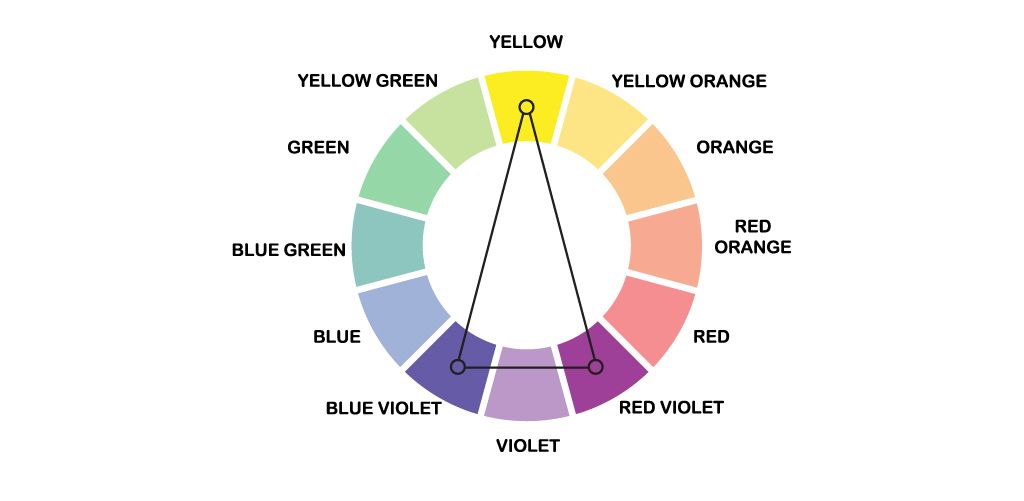
ภาพจาก shutterstock.com
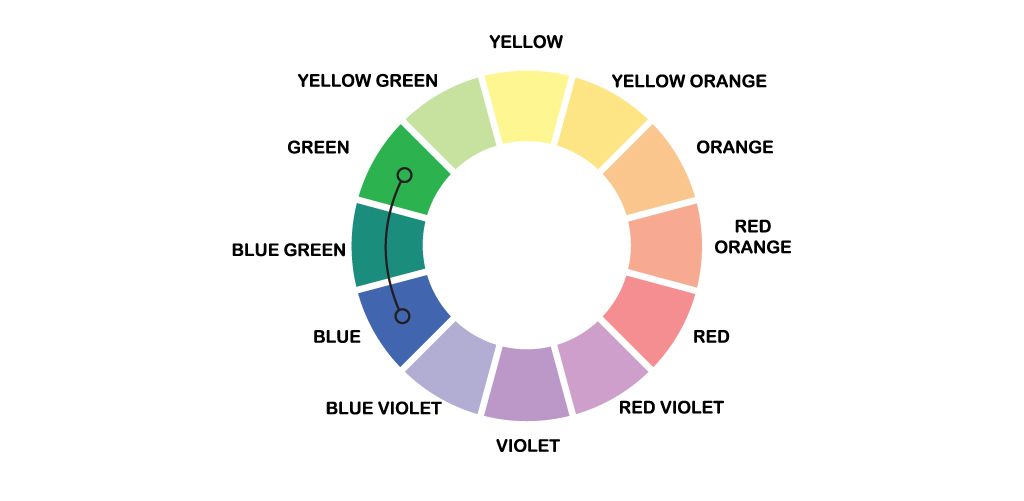
Split-complementary color scheme ประกอบด้วย 1 สีหลักและ 2 สีรอง โดย 2 รองจะอยู่สีข้างซ้ายและขวาของสีคู่ตรงข้ามกับสีหลักหลักการนี้ชุดสีที่ได้ค่อนข้างมีความเปรียบต่างสูง(contrast) เหมือนการใช้หลักการของการจับคู่สีตรงข้ามแต่จะให้ความรู้สึกผ่อนคลายมากกว่า
 ภาพจาก shutterstock.com
ภาพจาก shutterstock.com
ภาพตัวอย่างข้างต้นจะเห็นว่ามีการใช้หลักการใช้เฉดสีใกล้เคียงกัน (Analogous Color Scheme) มาใช้นั่นคือการเพิ่มสีม่วงลงไปในชุดสีด้วยเพื่อลดความ contrast ลง
6. Tetradic color scheme
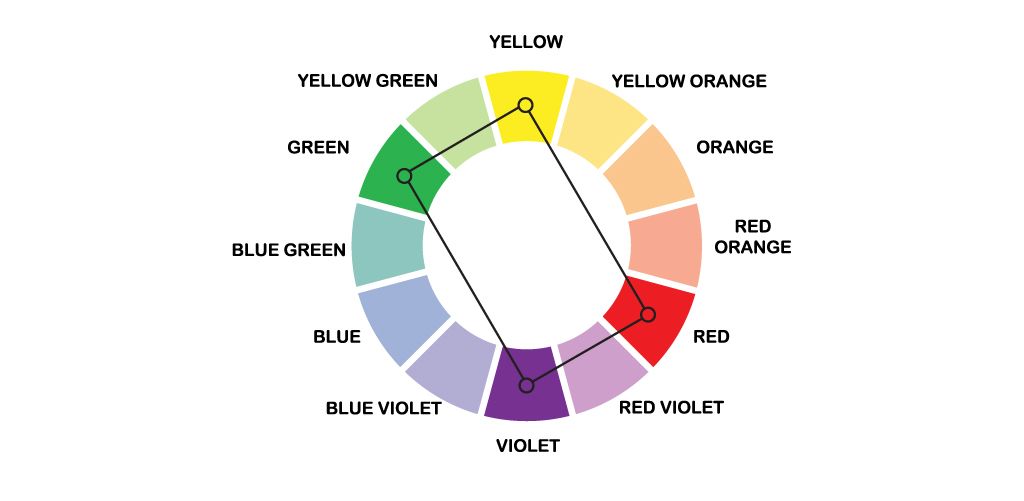
 ภาพจาก shutterstock.com
ภาพจาก shutterstock.com
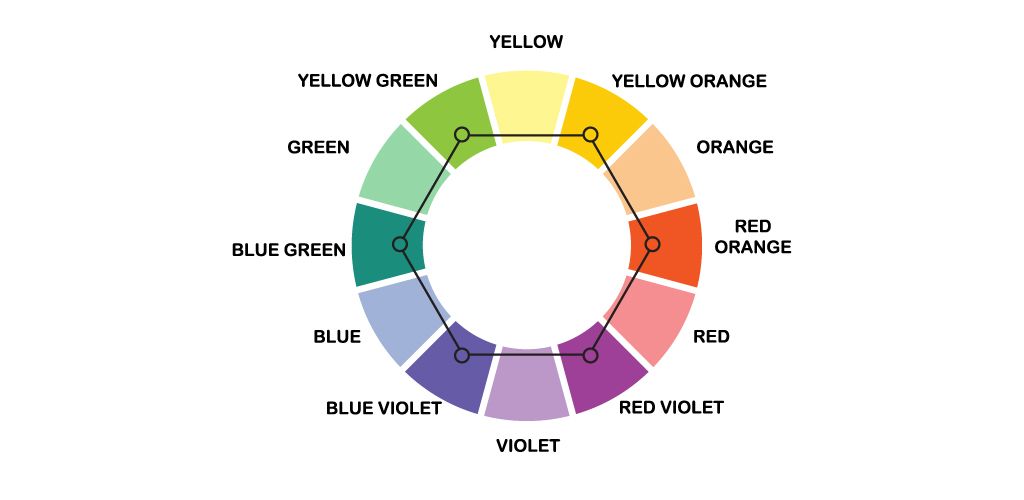
เป็นที่รู้จักในอีกชื่อคือ Double-Complementary Color Scheme หรือ Rectangular Colors Scheme หลักการนี้ใช้คู่สีแบบคู่สีตรงข้าม (complementary color) 2 คู่ เรียงกันคล้ายสี่เหลี่ยมผืนผ้า จึงมีเฉดสีให้เลือกถึง 4 สีที่แตกต่างกันแต่อาจเกิดปัญหาได้หากสีมีความแตกต่างกันมากเกินไป เช่น อาจจะทำให้นักออกแบบสับสนและออกแบบหลุดจากที่คิดไว้ วิธีป้องกันคือให้เลือกสีหลัก 1 สีและใช้สีอื่นๆเป็นสีรอง
 ภาพจาก shutterstock.com
ภาพจาก shutterstock.com
เมื่อเพื่อนๆได้ศึกษาถึงหลักการการจัดชุดสีทั้ง 6 ข้อข้างต้นของ Color Schemes นี้แล้วอย่างไรอย่าลืมลองนำไปปรับใช้กับงานออกแบบในครั้งต่อไปดูนะคะ แอดคิดว่าเรื่องของการเลือกใช้สีไม่มีผิดไม่มีถูกอย่ากลัวที่จะลองใช้สีใหม่ๆ หรือการจับชุดสีใหม่ๆที่อาจจะไม่ได้อิงจากหลักการข้างต้น หากเรารู้จักการปรับสมดุยล์ของสีให้พอเหมาะพอดีและเหมาะกับแบรนด์หรือผลิตภัณฑ์นั้นๆ ซึ่งการเลือกสีให้เหมาะสมนี้อาจจะต้องศึกษาเพิ่มเติมเกี่ยวกับจิตวิทยาของสีเพิ่มเติมด้วยค่ะ เพื่อนๆสามารถปักรอฟังเกี่ยวกับเรื่องจิตวิทยาของสีใน ep.เร็วนี้กันได้เลยนะคะ :)