การออกแบบเว็บไซต์นั้นเป็นการใช้ทั้งศาสตร์และศิลป์เท่า ๆ กันก็ว่าได้ ซึ่งปฏิเสธไม่ได้ว่าการมีรากฐานที่แข็งแรงทางเทคนิค ก็เป็นสิ่งสำคัญที่จะทำให้เว็บไซต์ประสบความสำเร็จและน่าจดจำ
เว็บไซต์ที่ดีควรจะสร้างความประทับใจ และประสบการณ์ที่ดีให้แก่ผู้ใช้ โดยไม่ควรมองข้ามองค์ประกอบเล็ก ๆ น้อย ๆ ทุกส่วน เช่น การมีเนื้อหาครบถ้วน, รูปแบบเว็บไซต์มีเอกลักษณ์ โดดเด่น สวยงาม และใช้งานง่ายดาย เพราะสิ่งเหล่านี้จะช่วยการันตีคุณภาพและยกระดับเว็บไซต์ของคุณได้อย่างแน่นอน
วันนี้ FreelanceBay มี Tips เล็ก ๆ น้อย ๆ ที่จะช่วยสร้างแรงบันดาลใจให้เว็บไซต์ของคุณมาฝากกันค่ะ
1. Layout สไตล์มินิมอล

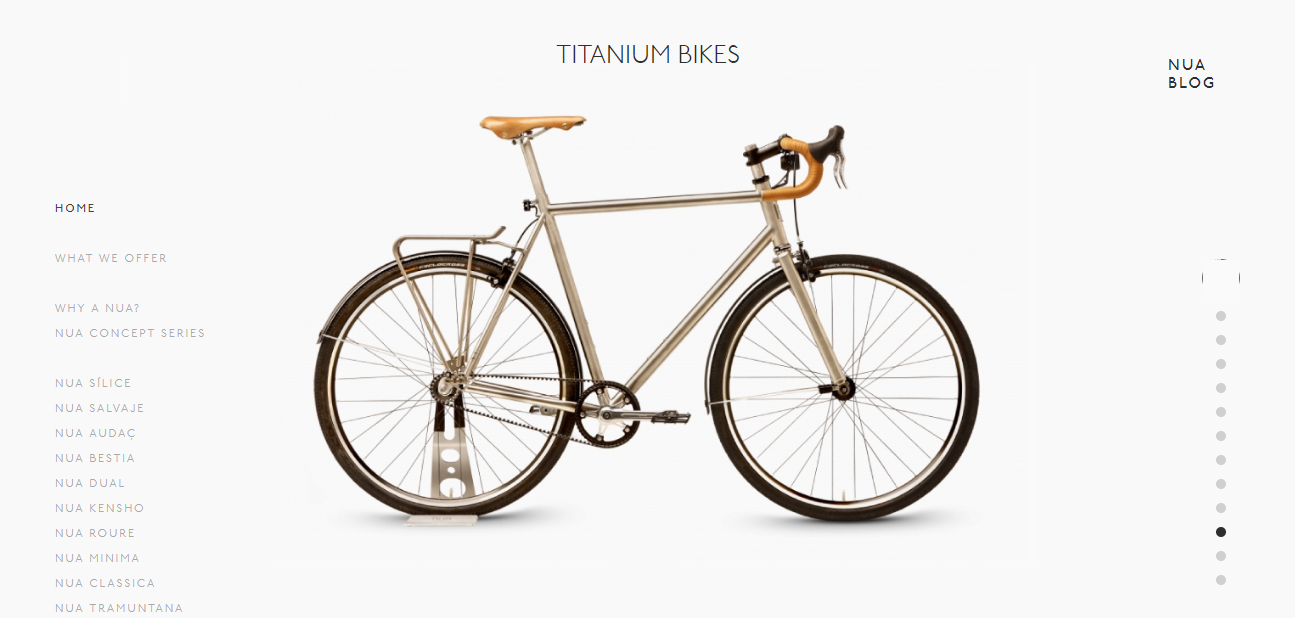
กราฟิกดีไซเนอร์หลายคนเชื่อว่า ‘less is more’ และสิ่งนี้ก็พิสูจน์แล้วว่าเป็นจริงสำหรับ Web Design เพราะเลย์เอาต์ที่ยุ่งเหยิง อาจทำให้การสื่อสารข้อความจากแบรนด์นั้นสับสนได้ ในทางกลับกันการเลือกใช้เลย์เอาต์ที่เรียบง่ายจะช่วยดึงดูดความสนใจจากผู้ใช้ได้ ที่สำคัญ มันจะไม่มีวันล้าสมัยด้วยค่ะ ออกแบบครั้งเดียว ใช้งานได้ยาว ๆ ไปเลย
Layout สไตล์มินิมอล อาจไม่จำเป็นต้องใช้แค่สีขาวดำ แต่เลือกใช้เพียง 2-3 สีหลักในเว็บไซต์ และหลีกเลี่ยงการใส่ text ขนาดใหญ่บนเว็บไซต์ และมีองค์ประกอบที่จำเป็นเท่านั้น
2. ออกแบบเว็บไซต์ที่ Mobile-friendly
นอกจากใช้งานบน Desktop เว็บไซต์ที่ดีควรแสดงผลชัดเจนบนอุปกรณ์เคลื่อนที่อย่างสมาร์ทโฟนหรือแท็บเลตด้วย เพื่อการใช้งานที่สะดวก และมีผลต่อการจัดอันดับเว็บไซต์ในการค้นหา
มีหลักการออกแบบ 2-3 ข้อที่ควรคำนึงถึง เมื่อคุณจะเพิ่มประสิทธิภาพเว็บไซต์บนอุปกรณ์เคลื่อนที่นั่นคือ การเลือกใช้แบบตัวอักษรที่ชัดเจน และอ่านง่าย, การลดขนาดหัวข้อ เลือกขนาดฟอนต์ที่ไม่เล็กหรือใหญ่เกินไป และใช้ไอคอนแทนภาพขนาดใหญ่ รวมถึงการใช้ navigation ที่ดี สามารถเข้าถึงเมนูต่าง ๆ ในเว็บไซต์ได้ง่าย
ทดสอบว่าเว็บไซต์ของคุณ รองรับการแสดงผลบนอุปกรณ์เคลื่อนที่ได้ดีแค่ไหน
http://www.google.com/webmasters/tools/mobile-friendly
3. ใช้ Dynamic video เป็นพื้นหลัง
ในวงการ Web Design เริ่มใช้พื้นหลังเป็นวิดีโอ เพื่อใช้เล่าเรื่องและมีประโยชน์ต่อ SEO (search engine optimization) ซึ่งมีหลายวิธีที่สามารถรวมวิดีโอในเว็บไซต์ เช่นการทำเป็นสไลด์โชว์ แบบ Dynamic video เพื่อแสดงบรรยากาศ หรือผลิตภัณฑ์ของแบรนด์
ข้อสำคัญคือคุณควรตรวจสอบให้แน่ใจว่า ปรับขนาดไฟล์ของวิดีโออย่างเหมาะสม และปิดการ autoplay เพราะอาจส่งผลต่อการทำงานของเว็บไซต์ได้
4. ใช้ภาพประกอบแบบเคลื่อนไหว
ในบางกรณี ใหญ่กว่า อาจไม่ได้ดีกว่าเสมอ เช่นเดียวกับ motion บนเว็บไซต์ การเลือกใช้ภาพเคลื่อนไหวขนาดเล็กจะช่วยให้หน้าเว็บโหลดเร็วยิ่งขึ้น ทั้งยังสามารถปรับแต่งให้เข้ากับการออกแบบได้หลายสไตล์ เพื่อดึงดูดผู้ชมกับสิ่งที่ต้องการสื่อสาร นอกจากจะช่วยให้เว็บไซต์มีลูกเล่นที่ดูสนุกสนาน ยังช่วยให้ผู้ใช้มีส่วนร่วมกับเว็บไซต์มากขึ้นอีกด้วย
5. ออกแบบเว็บไซต์แบบ Modular (แยกส่วน)
การออกแบบเพื่อแยกส่วนการทำงานนอกจากจะจัดระเบียบเนื้อหาได้อย่างดี ยังช่วยให้ระบบของเว็บไซตมีความยืดหยุ่นสูง และดูแลรักษาได้ง่ายอีกด้วย ที่สำคัญยังมีประโยชน์ต่อผู้ใช้ ในการเปรียบเทียบข้อมูลต่าง ๆ ได้อย่างรวดเร็ว จึงทำให้ Modular web design นั้นเป็นตัวเลือกยอดนิยมของธุรกิจบริการ ที่นิยมใช้จัดวางแพ็คเกจหรือตัวเลือกราคาที่แตกต่างกัน และการใช้สีที่แตกต่างกันในแต่ละช่วยยังเป็นกลยุทธ์ดึงดูดความสนใจที่ดีอีกด้วย
6. ใช้การเล่นสีแบบ Gradients
รู้ไหมว่า Gradients หรือการไล่ระดับสี จะเพิ่มสีสันสดใสให้เว็บไซต์ของคุณอย่างมีมิติ ซึ่งการเล่นสีไม่จำเป็นต้องใช้สีโทนเดียวกันเท่านั้น คุณอยากจะไล่สีน้ำเงิน-เหลือง หรือเฉดสีที่ตัดกันอย่างสีม่วง-ส้ม ก็ให้ลูกเล่นที่ดึงดูดผู้ชมอย่างไม่ซ้ำใคร
7. มีภาพประกอบเว็บไซต์ (Illustrations)
ภาพประกอบที่เข้ากับเว็บไซต์นั้นจะช่วยดึงดูดความสนใจของผู้เข้าชมได้เป็นอย่างดี ไม่ว่าจะเป็นภาพวาดการ์ตูน ภาพกราฟิก หรือภาพเคลื่อนไหว ก็ล้วนเป็นทางเลือกที่ดีสำหรับนำเสนอข้อมูลทั้งสิ้น ภาพประกอบที่ดีจะช่วยให้แบรนด์ของคุณดูเป็นมนุษย์มากยิ่งขึ้นด้วยการสื่อสารอย่างสร้างสรรค์และมีความหลากหลาย นอกจากนี้ยังช่วยเพิ่มความชัดเจนของเนื้อหาสาระได้อย่างมีประสิทธิภาพ